Learning As An Experienced Engineer
During these few months of sabbatical, I’ve taken the time to explore new things and learn new tech stack. I found myself face a difficult situation: most of the articles or guides I found online are targetted at beginners of the framework/library.
This has served me well at the beginning, because I was still trying to learn the basics of the tool. And it definitely will serve all other people who are trying something new and unfamiliar. But soon, I found these resources insufficient if I wanted to go deeper into things.
This is when I have to figure out, as a more experienced engineer, how do I find the resources to learn how to achieve something more complex beyond the “Hello World”s and “Todo List”s?

You probably don’t learn much with a Hello World app.
Just Work On A Project
There’s a conventional wisdom of “learning by doing”, and I can’t agree more. Beyond just reading the tutorials, the concepts will stick better if we actually implement something using those concepts.
In my personal experience so far, doing a more complex project has worked for me. For example, when I was learning VueJS 3, I decided to implement my own UI components instead of using existing solutions like Vuetify. One reason is that VueJS official documentation doesn’t have an example app to demonstrate the various concepts and features, so it was hard to really grasp the ideas concretely.
From a business point-of-view, it makes no economical sense to reinvent the wheel, but if I wanted to learn how things really work, it makes more sense to actually implement things from scratch. Through the process, I managed to apply most of the essential concepts of VueJS: reactivity, event handling, slots, routing, state management and more.

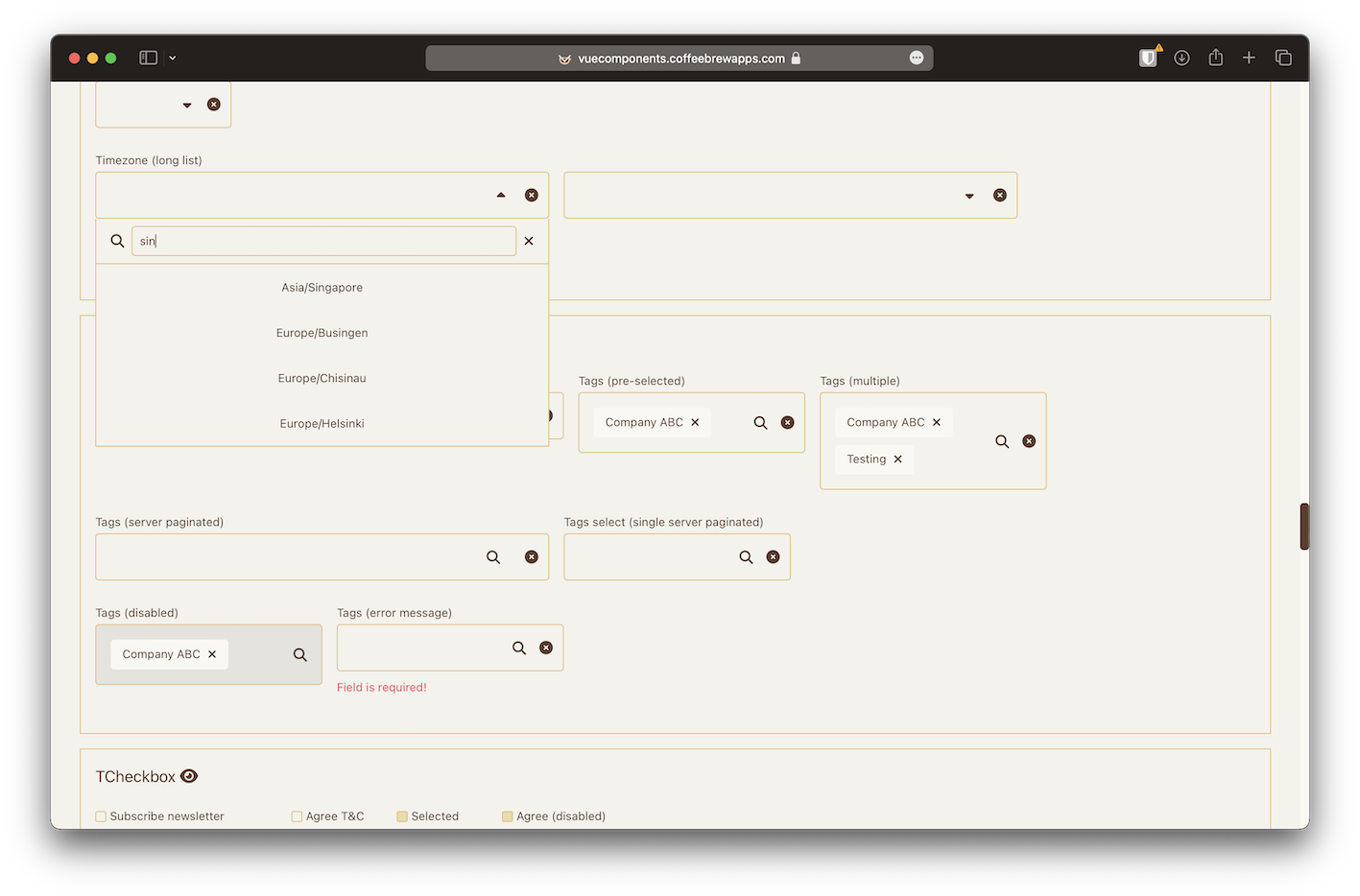
Reinvent the wheel if you need to learn something, it’s worth it.
Or Recycle An Old Project
I understand that not all of us are ideas machines, and I’m definitely not one with a lot of ideas. What I did instead was to recycle an existing project, and use the new tech stack to implement the same features. Sounds stupid? Maybe, but we could also think of it from the perspective of giving the app a new life with newer tech.
When I started learning Go and ReactJS, I’ve been thinking of what I could build with these tools, but I just had no idea for a new project. I looked through my old projects, and found a candidate app that was built using Rails 6 and VueJS 2, which was due for a version upgrade.
Instead of upgrading the app’s libraries to later versions, I decided to use this opportunity to rewrite the app using Go and ReactJS. Indeed, the app is sufficiently complex that I was able to apply concepts such as working with a reducer and context in ReactJS to a greater extend.

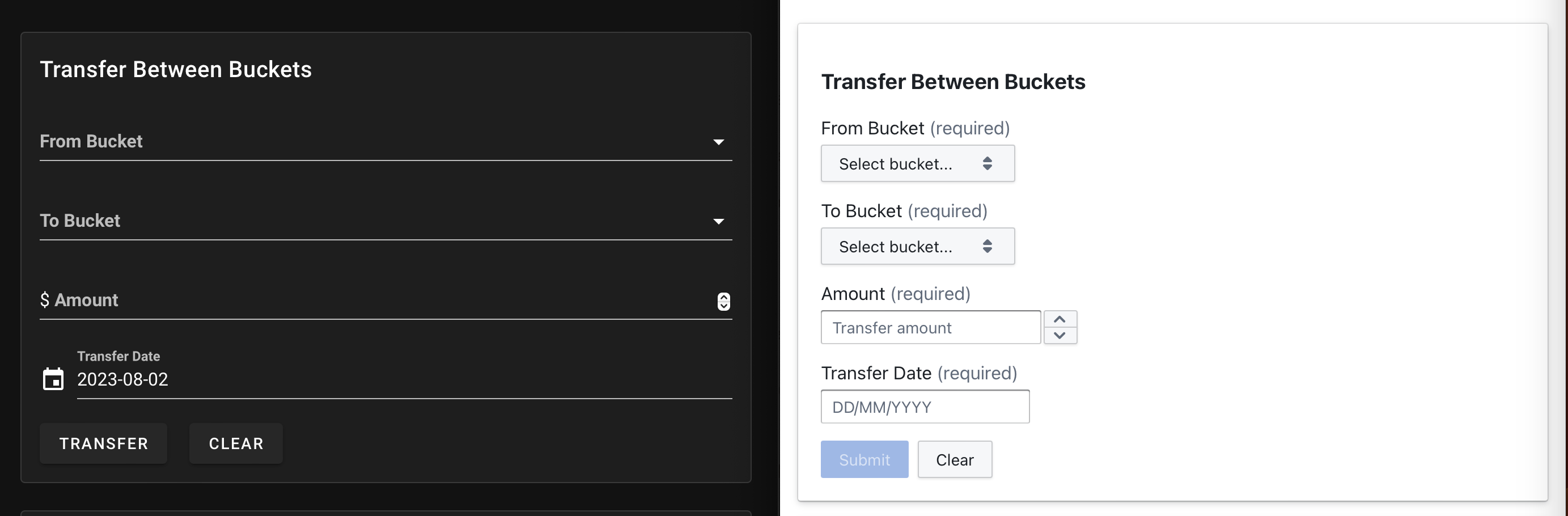
Give a new life to an old project.
Go Beyond the Documentation
As we gain more experience using a tool, we will realise some day that the official documentation is no longer sufficient in providing guides on how to do something.
For example, when I was learning how to use JestJS and Vitest for testing the Triple Tee App, the part about mocking was not very clear and the examples were insufficient. What I did instead, was to search for open-source projects that use these test frameworks, and then try to read their test cases to see how mocking is implemented.
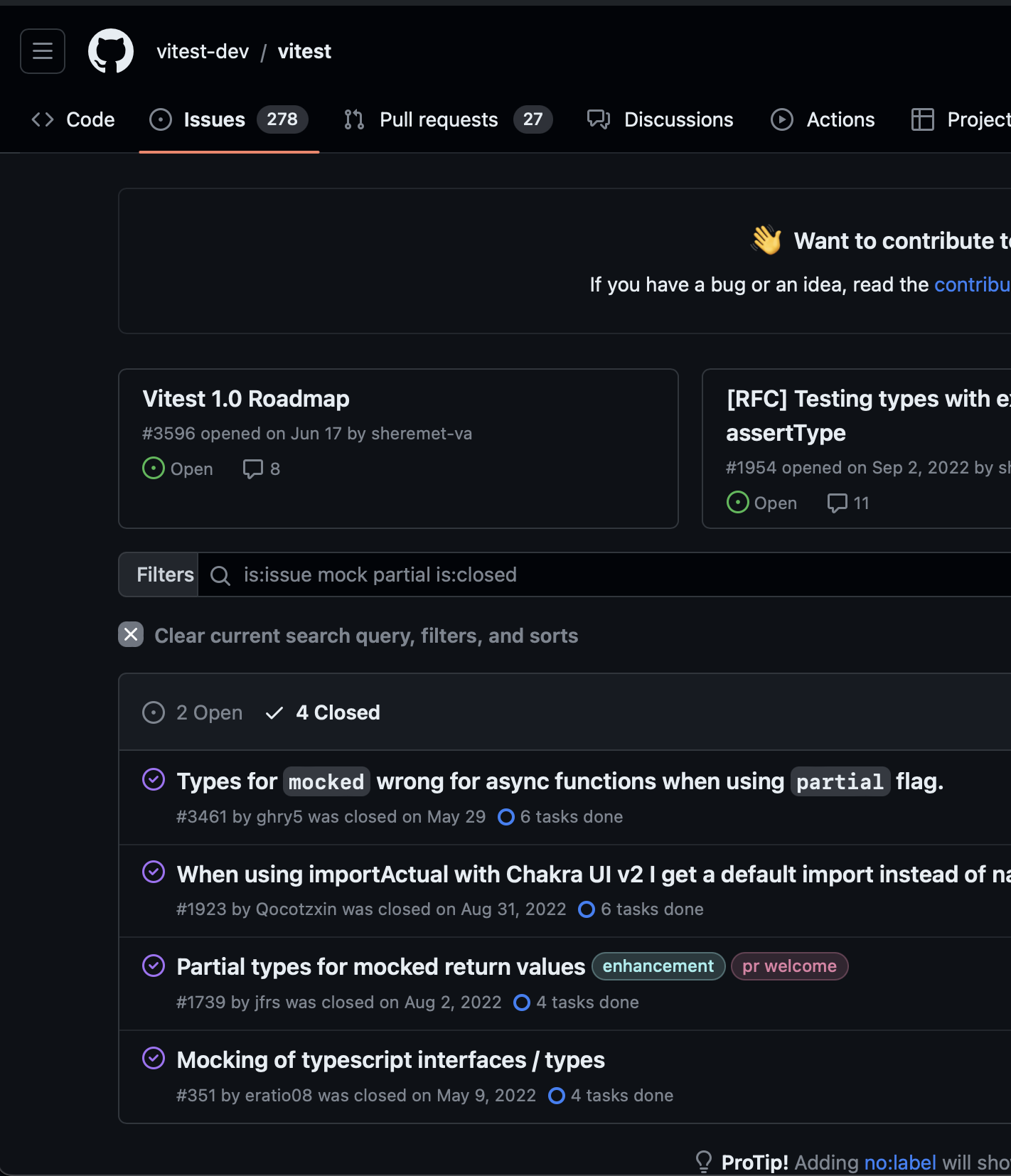
There were also instances, where I tried to look through the tool’s Github Issues, and search the keywords about how certain things are implemented. My belief is that I will likely not be the first and only one faced with an issue, so someone might have already asked for help.
The final resort is reading the source code itself. Sometimes the intricate implementation details are not explained clearly in the documentation, so it’s hard to know what will be the behaviour of certain APIs. I also had instances where I looked through the source code and read the API implementation to understand how to use it.

Sometimes you can find answers beyond the documentation.
Use Your Experience To Your Advantage
There’s an advantage to an experienced engineer learning new tech: there’s already certain mental model about how things work, and this can be applied to most other tools in the same space.
For example, web frameworks of different programming languages mostly do the same basic tasks: request routing, serving JSON data or assets, data access etc. When we need to learn a new framework, it’s mostly about learning the specific APIs that do the things that web frameworks should do.
Because of the existing vocabulary we already picked up in our previous work, we would likely know how to ask the right questions to get the answers we need when we face a problem in using the new tool. If we had to dig deeper into the source code, we would also have an idea where to search the piece of code based on the domain of the tool.

The more you climb, the higher you can climb.
Keep Exploring
There are certainly more ways to learn something for different experience levels, what I’m sharing here is my personal experience that has worked for me. Hopefully this gives some headstart for those who are slightly at a loss, and that you will be able to leap forward to the next step by exploring these ideas.
