What Is It All About
I was designing a new project, and I wanted to document my system design on this site. I know about Mermaid as a text and code based diagramming tool, so I thought why not just use that on my site.
At first I found a plugin called jekyll-mermaid that allows me to use the mermaid tag and it will automatically
render the diagrams. I tried it but it didn’t work, because the plugin uses <script src> directly to inject the
mermaid.js source, but apparently there’s no single-file mermaid.js source available on the CDN.
So, again, I had to think of an alternative solution. At first I just created a _includes/mermaid.html file that just
imports the mermaid.js source like this:
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
mermaid.initialize({
startOnLoad: true,
});
</script>After that, I can include it in the _layouts/default.html:
<body>
{% include mermaid.html %}
</body>And when I need to render Mermaid diagrams, I just write the code:
<pre class="mermaid">
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
</pre>It’s all good. But what if, I can reuse this piece of code in other Jekyll sites? So I turned it into a plugin, it’s a deviation from original goal, again. (laughs)
Oh, but I added a twist. Instead of just using the default theme, I added a configuration option to change some theme variables for a particular diagram.

Mermaid diagrams with Coffee Brew Apps theme.
Examples
Here’re some examples taken directly from Mermaid documentation, and they look beautiful (I’m referring to the diagram, not the color scheme).
Flowchart
{% mermaid %}
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
{% endmermaid %}
%%{
init: {
'theme': 'base',
'themeVariables': {
"primaryColor": "#f4e3d7",
"primaryTextColor": "#502d16",
"primaryBorderColor": "#784421",
"lineColor": "#784421",
"secondaryColor": "#a05a2c",
"tertiaryColor": "#c87137"
}
}
}%%
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
Sequence Diagram
{% mermaid %}
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
{% endmermaid %}
%%{
init: {
'theme': 'base',
'themeVariables': {
"primaryColor": "#f4e3d7",
"primaryTextColor": "#502d16",
"primaryBorderColor": "#784421",
"lineColor": "#784421",
"secondaryColor": "#a05a2c",
"tertiaryColor": "#c87137"
}
}
}%%
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts
prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
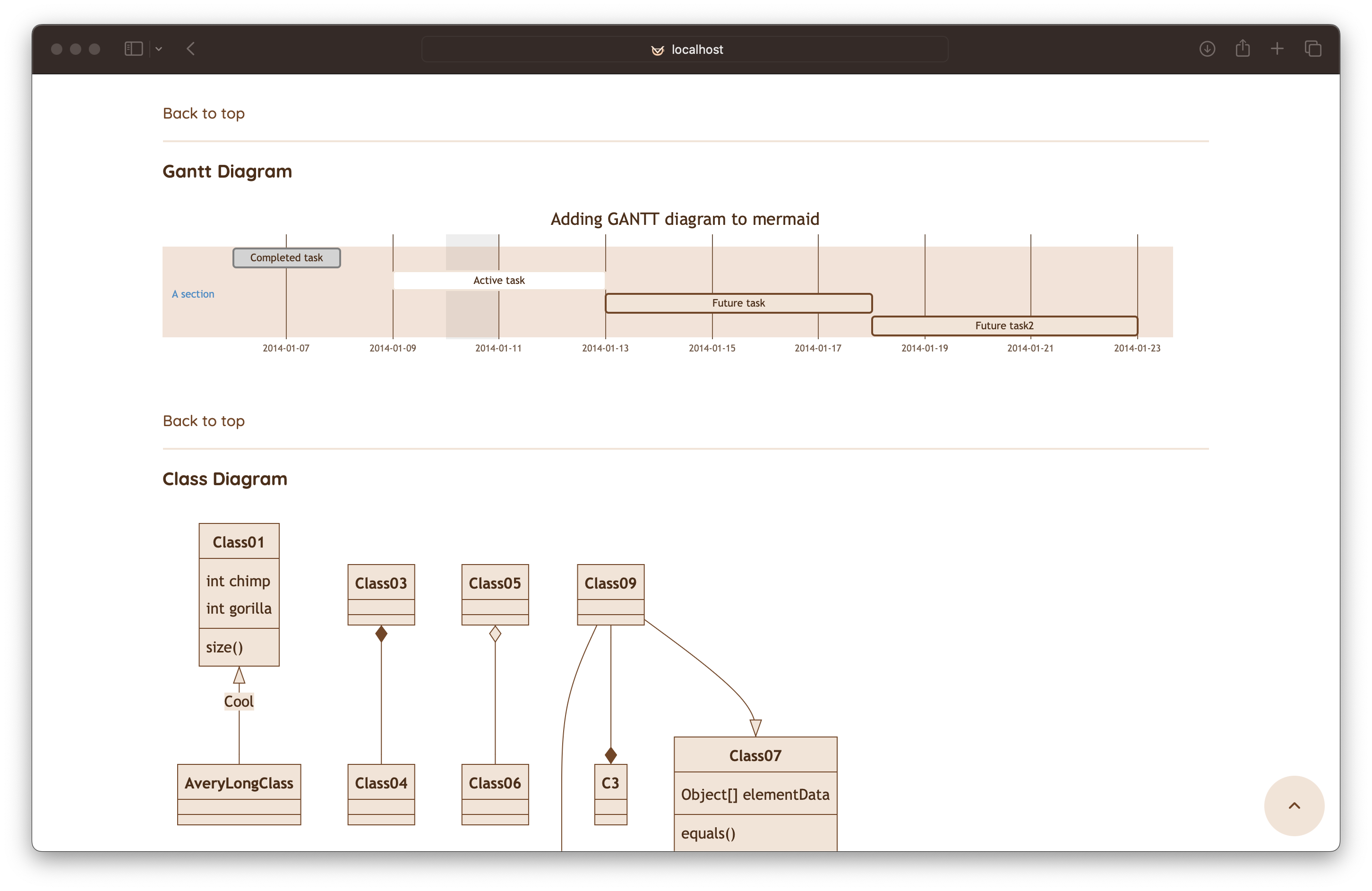
Gantt Diagram
{% mermaid %}
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
{% endmermaid %}
%%{
init: {
'theme': 'base',
'themeVariables': {
"primaryColor": "#f4e3d7",
"primaryTextColor": "#502d16",
"primaryBorderColor": "#784421",
"lineColor": "#784421",
"secondaryColor": "#a05a2c",
"tertiaryColor": "#c87137"
}
}
}%%
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
Class Diagram
{% mermaid %}
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
{% endmermaid %}
%%{
init: {
'theme': 'base',
'themeVariables': {
"primaryColor": "#f4e3d7",
"primaryTextColor": "#502d16",
"primaryBorderColor": "#784421",
"lineColor": "#784421",
"secondaryColor": "#a05a2c",
"tertiaryColor": "#c87137"
}
}
}%%
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
Git Graph
{% mermaid {
"theme": {
"variables": {
"primaryTextColor": "#fff",
"secondaryTextColor": "#fff"
}
}
} %}
gitGraph
commit
commit
branch develop
commit
commit
commit
checkout main
commit
commit
{% endmermaid %}
%%{
init: {
'theme': 'base',
'themeVariables': {
"primaryColor": "#f4e3d7",
"primaryTextColor": "#fff",
"primaryBorderColor": "#784421",
"lineColor": "#784421",
"secondaryColor": "#a05a2c",
"tertiaryColor": "#c87137",
"secondaryTextColor": "#fff"
}
}
}%%
gitGraph
commit
commit
branch develop
commit
commit
commit
checkout main
commit
commit
ERD
{% mermaid {
"theme": {
"variables": {
"tertiaryColor": "#deaa87"
}
}
} %}
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
{% endmermaid %}
%%{
init: {
'theme': 'base',
'themeVariables': {
"primaryColor": "#f4e3d7",
"primaryTextColor": "#502d16",
"primaryBorderColor": "#784421",
"lineColor": "#784421",
"secondaryColor": "#a05a2c",
"tertiaryColor": "#deaa87"
}
}
}%%
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
User Journey Diagram
{% mermaid {
"theme": {
"variables": {
"secondaryColor": "#deaa87"
}
}
} %}
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
{% endmermaid %}
%%{
init: {
'theme': 'base',
'themeVariables': {
"primaryColor": "#f4e3d7",
"primaryTextColor": "#502d16",
"primaryBorderColor": "#784421",
"lineColor": "#784421",
"secondaryColor": "#deaa87",
"tertiaryColor": "#c87137"
}
}
}%%
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
More About The Plugin
You can find out more about the plugin at the project page. Link is included in the references. Hope it will be helpful for you!
