How It Happened
Vuetify first released v3 on Nov 1, 2022. Recently I wanted to create the Singapore Savings Bonds Tracker app, and since this is a new project, I thought maybe I could give Vuetify 3 a try, because you always try to use the latest version of the framework, right?
So after working on it for a few days, here’s what I learnt about the differences between the two versions, and maybe it can help you decide if you need to migrate your app from v2 to v3, or start a new project with v3, now.
![]()
I took a leap of faith and built this app with Vuetify3.
Big Changes
Composition API replaces Options API
In v3, Composition API is used to share reusable logic across components, in contrast to using Options API. The code organisation is drastically different, so if you are migrating an existing app, it might take quite a bit of effort. Well, I’ll be honest here and say that I haven’t really explored Composition API in depth when building the app, so I can’t really say how different they are in terms of code organisation, but I recommend that you read the Composition API FAQ, because it explains visually what will be the difference between the two APIs.
But the good part is that, according to its FAQ, Vue does not intend to deprecate Options API, which means your existing apps can still keep using Options API without ever migrating.
Vite.js replaces Vue-CLI
In v3, Vite.js is the default tooling framework for building Vue applications, replacing the previous Vue CLI tool which is now in maintenance mode. I used the default config provided by Vuetify for my project, and didn’t dive deep into the difference between Vite.js and Vue CLI, but I suggest you can read about it yourself at Vite.js documentation.
On a side note, I did encounter certain Vue CLI dependencies incompatibility when using Nodejs 19, so it might not be possible to use Vue CLI with Vuetify3 if Vuetify3 dependencies require Nodejs 19.

Official visual comparison between Options and Composition APIs from Vue.
Now the Minor Inconveniences
Aside from the framework-level changes, there are a few lower-level details that have changed between the versions.
Missing documentation
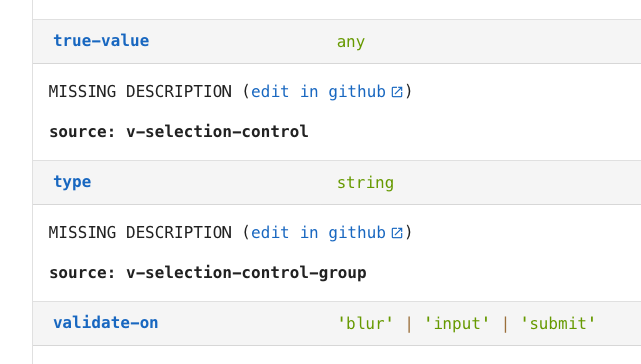
Since v3 was just released not long ago, there are some parts of the documentation that are missing description. For even components that are not under the “Labs” package, the documentation is not yet complete.
It can be rather incovenient when the description is missing, because some of the fields’ purposes are unclear, and you will need to dig into the source code to figure out what each field does. If you enjoy reading source code, then this will be a fun treasure hunting activity.

This v-checkbox API documentation is literally saying MISSING DESCRIPTION.
v-data-table is still experimental
The Data Table component was released under the “Labs” package as of v3.1. This means that some features could still be missing. Most notably, the table row doesn’t stack in mobile view.
It can be quite problematic if your app is heavily used on mobile view. To counter that, I hacked together a custom component that serves as an interim solution before Vuetify releases the version that supports “stack” view.

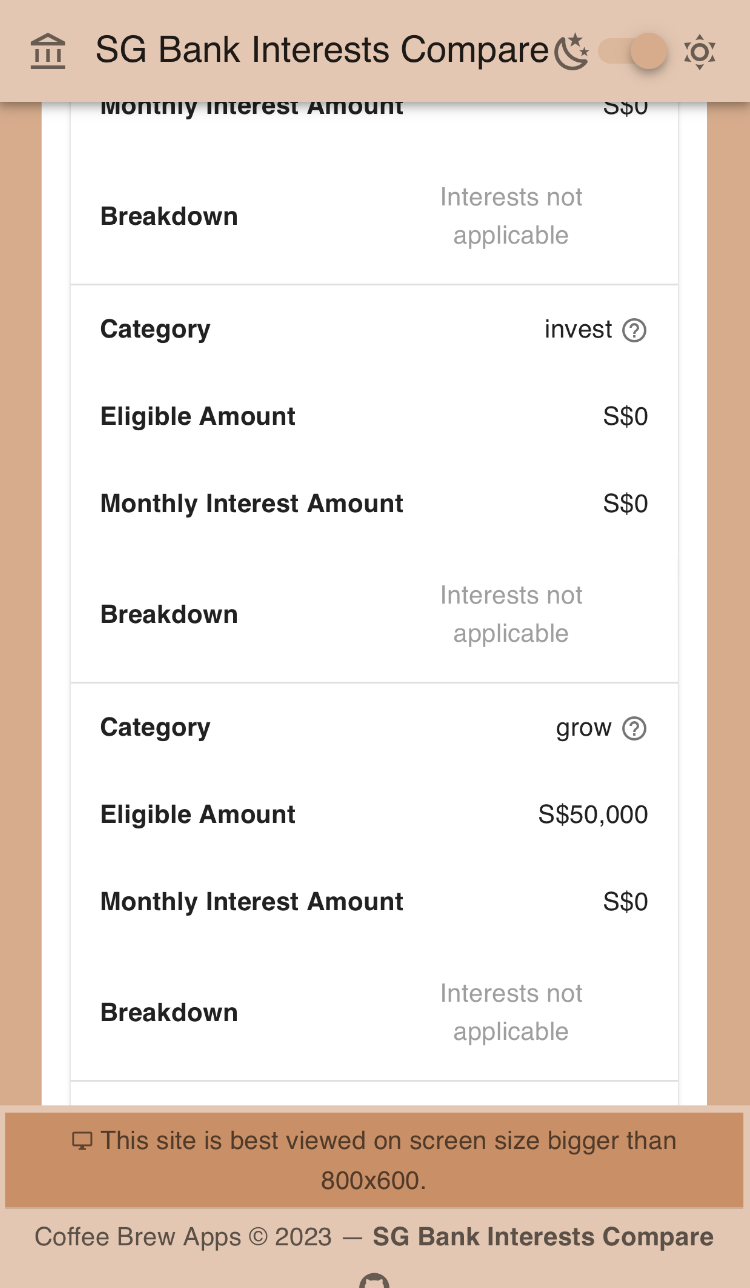
This is how it looks in v2.

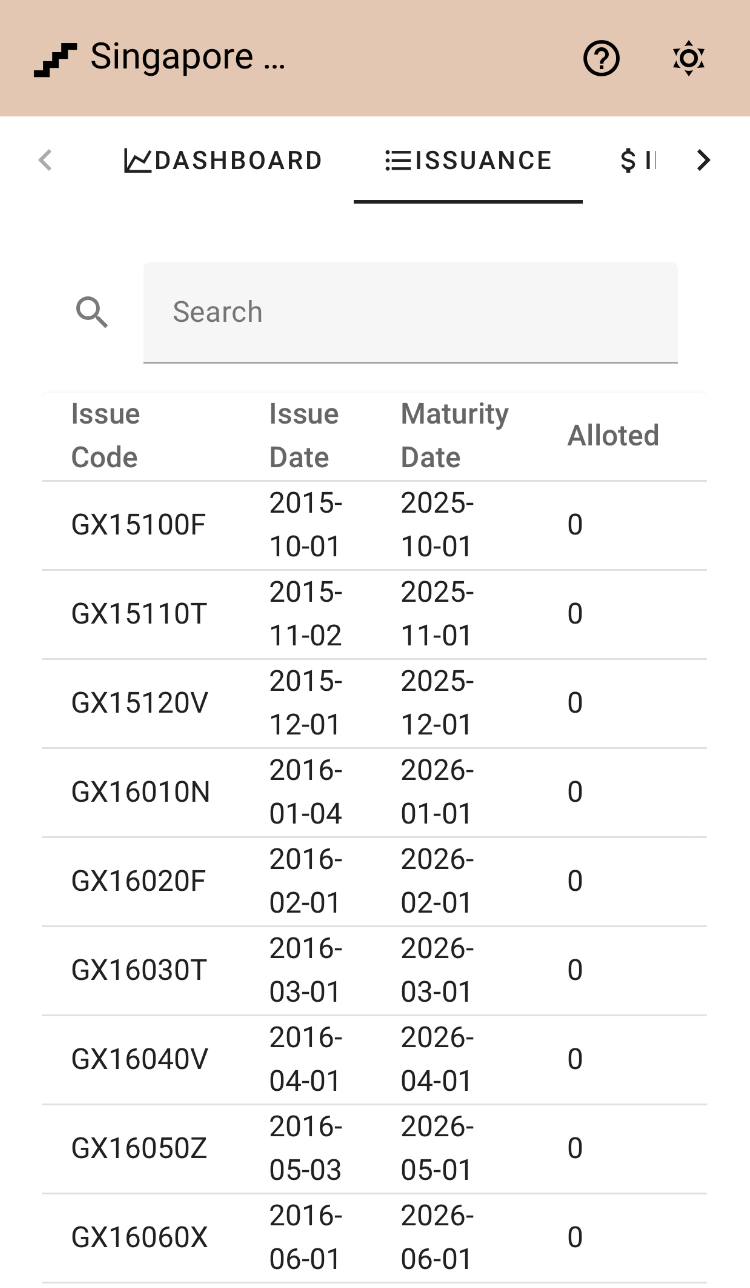
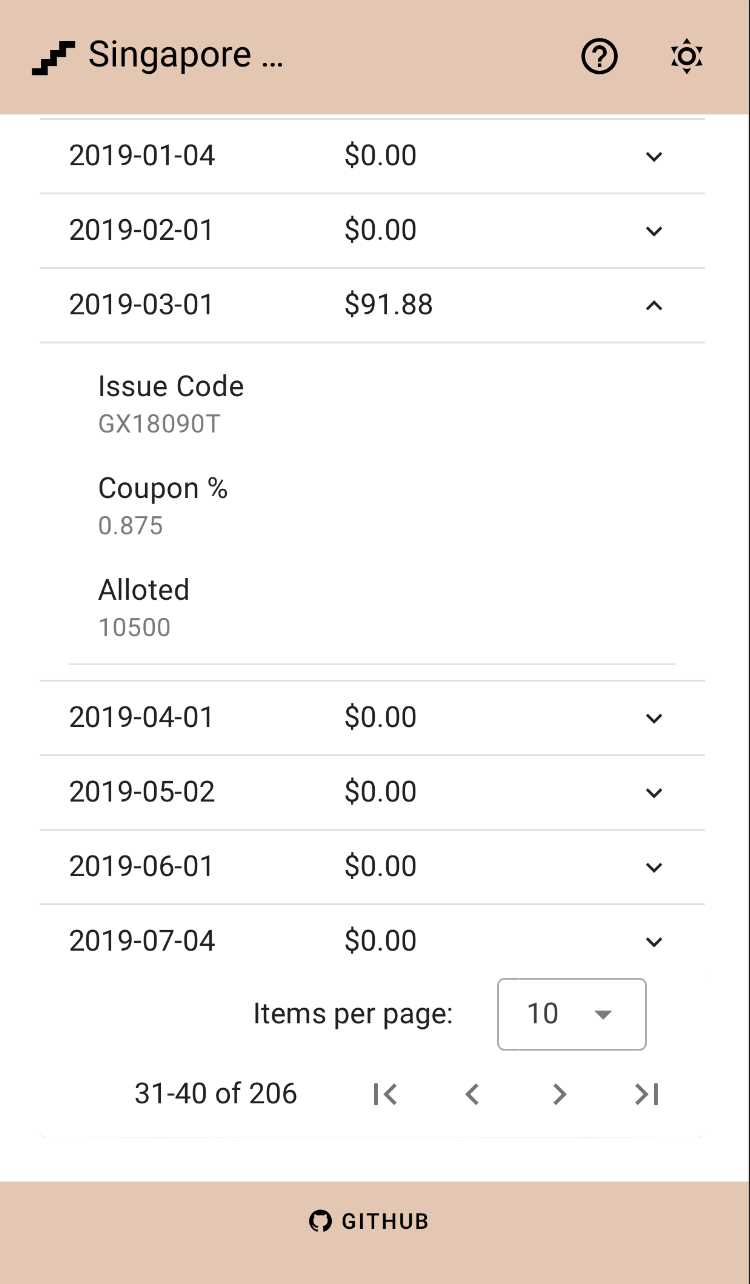
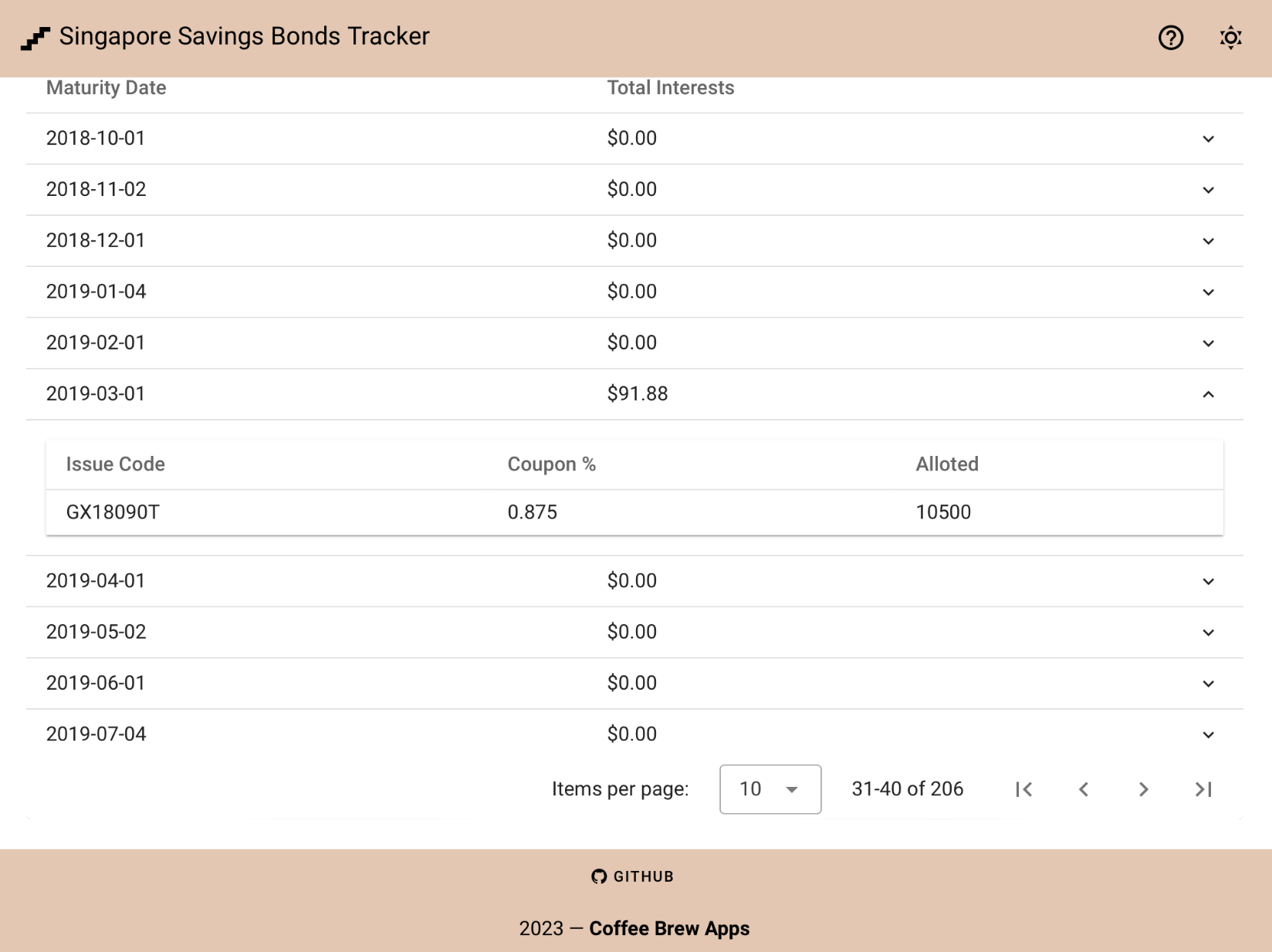
And this is how it looks in v3.
Here’s the snippet of the component code (some details omitted):
<template>
<v-sheet
class="d-none d-sm-flex"
>
<v-data-table
:headers="headers"
:items="items"
:item-value="itemValue"
>
</v-data-table>
</v-sheet>
<v-sheet
class="d-flex d-sm-none flex-column"
>
<v-list
v-for="(item, i) in items"
:key="i"
>
<v-list-item
v-for="(header, h) in headers"
:key="h"
>
<v-list-item-title>
</v-list-item-title>
<v-list-item-subtitle>
</v-list-item-subtitle>
</v-list-item>
<v-divider></v-divider>
</v-list>
</v-sheet>
</template>And this is the rendered table on mobile vs on desktop.

Display row as list on mobile.

Display row as-is on desktop.
v-window/v-window-item replaces v-tab-item
The v-tabs component still remains with v-tab for the individual tab, but the content of each tab is now created
within a v-window-item under the v-windows component, instead of v-tab-item previously. Though, v-window is
already existing in v2, so if you have had experience working with the Windows component, then there’s no learning
curve for the component APIs.
Tabs in v2.
<v-tabs
v-model="tab"
>
<v-tab
key="home"
>
Home
</v-tab>
<v-tab
key="about"
>
About
</v-tab>
<v-tab-item
key="home"
>
This is the Home tab.
</v-tab-item>
<v-tab-item
key="about"
>
This is the About tab.
</v-tab-item>
</v-tabs>Tabs in v3.
<v-tabs
v-model="tab"
>
<v-tab
key="home"
value="home"
>
Home
</v-tab>
<v-tab
key="about"
value="about"
>
About
</v-tab>
</v-tabs>
<v-window
v-model="tab"
>
<v-window-item
key="home"
value="home"
>
This is the Home window.
</v-window-item>
<v-window-item
key="about"
value="about"
>
This is the About window.
</v-window-item>
</v-window>
If your existing app uses a lot of tabs, then you will have to spend some time changing them to the v-window
component. Take care of the indent level of v-window, which is the same level as that of v-tabs.

Keep digging the source code and you will find the purpose of the component field.
Should You Or Should You Not?
Since I built a new app instead of migrating an existing one, my effort involved in using v3 was not significant, I just had to re-learn a few APIs and implement accordingly. There might be more differences than I discovered above if you have a large app and use a lot more components.
But I suspect if you need LTS, you might eventually have to migrate to v3, because according to the Vuetify Roadmap, v2.7 will be the final version released for v2, and it will probably only be supported until end of 2024.
Personally, if I were to start a new project, I would use v3 right away, and create custom components as an interim solution if the v3 features are not complete yet, just as I did with the SSB Tracker app. For existing projects still using v2, I would wait for v2.7 to be released, which accordingly should include support to help with migration to v3.
Hopefully this sharing gives you a glimpse of what it looks like to use Vuetify3. This is definitely not a comprehensive guide, so I recommend that you look around for more resources before making the decision to migrate now or not.

To use Vuetify3 or not to use?
